How to Create Figures for Music Scores
Standard Ebooks handles instances of music notation in books by recreating them in a modern score editor and embedding them as SVG files much as any other illustration. To explain the process, let us consider the example of Man and Superman, which has three instances of music notation.
-
Finding sources
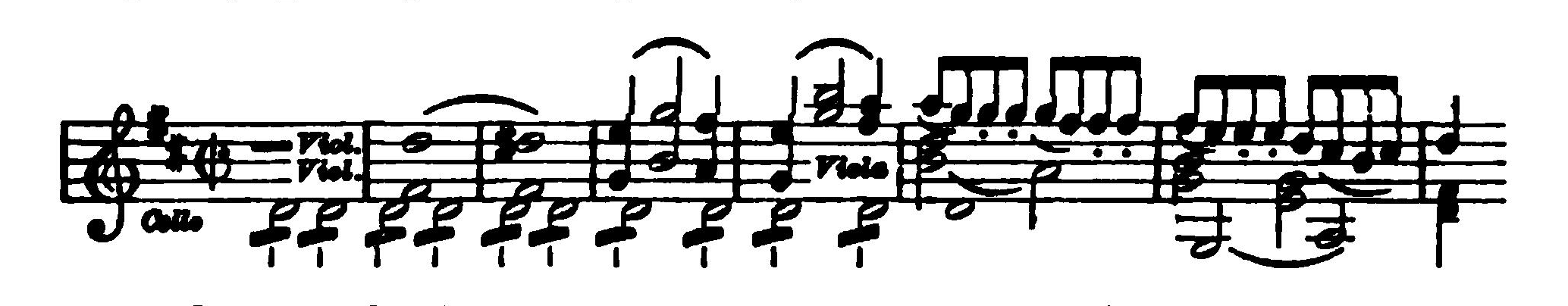
In the original Project Gutenberg transcription, the music is simply referenced as (a staff of music is supplied here). You therefore have to go find the relevant music in the scans of the source.

This image is not clear enough that it is possible to simply follow the illustration tracing procedure, and even if it were could, the goal is not to duplicate the source as exactly as possible but instead to produce a clean, modern, legible version of it.
-
Recreating with a scorewriter
A number of modern scorewriters exist, including several free options. While any of these that can output MusicXML and SVG files can be made to work, MuseScore, a powerful, open source option, is the SE default. Tutorials for its use are available directly from MuseScore.
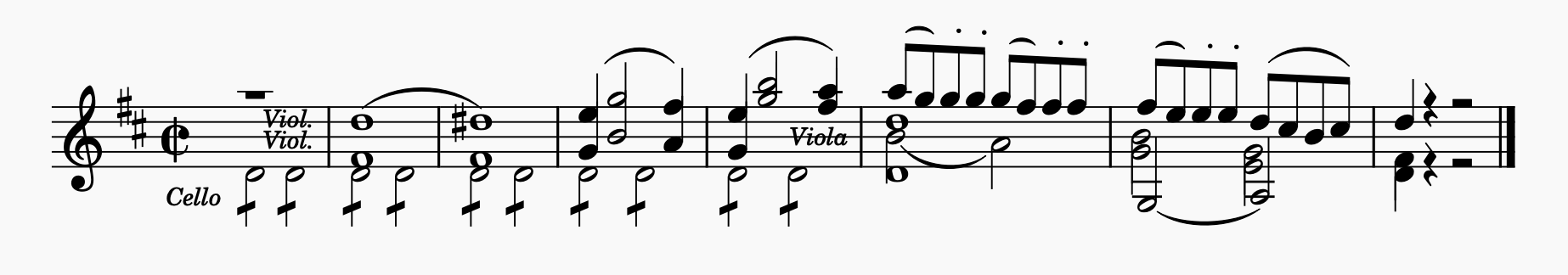
The score should be recreated as closely as possible while still being readable, but at this stage it does not need to be perfect as it can be further edited by an SVG editor. At this point, the priority is for it to be human-readable, not for the scorewriter to produce the best possible playback.

MuseScore cannot fully replicate the original, so final changes will be made in a vector editing program. Once you are ready to progress to the next step, export the music into two formats: MusicXML and SVG.
MusicXML files should be named
illustration-n.xmland saved in./images/. Ensure that they have a .xml filename. SVG files should be saved asillustration-n.svgin./src/epub/images/. -
Edit in a vector graphics editor
There are a number of vector graphics editors available and you are free to use whichever you are most familiar with to make visual changes to the score. Regardless of what you use to make visual edits, Inkscape and specific plugins available for it are recommended to clean up the SVG code.

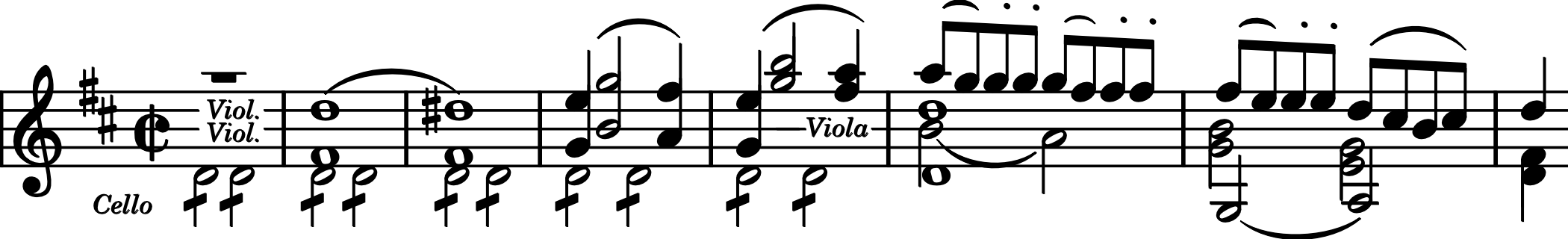
At this stage, final visual changes are made. The final rests and bars at the end are cropped out, clef lines behind the instrument text have been removed, and elements have been slightly rearranged to reduce the amount of space the key and time signatures take up. The SVG is made black against a transparent background, and cropped so there is no blank space around the edges of the illustration.
-
Prepare the SVG file
As initially prepared by Inkscape or your vector graphics editor of choice, the SVG is unlikely to be in good shape. Any transformations need to be applied, all colour needs to be removed to allow for readers with an inverted color scheme, and the header needs to be corrected. For the complete SE guidance on SVG files, see section 10.2 of the manual.
Applying transformations
As generated by MuseScore, SVG files are likely to include transform elements throughout, which need to be removed. There are several ways to do this, but the the following two are recommended.
- Install the extension Inkscape Apply Transforms and use this.
- Use the command line tool SVGO (SVG Optimizer). An online version of the tool also exists, and can be a good starting point. The default settings are generally good except for the following: markup should be prettified, XML instructions should not be removed, viewBox should be preferred to width and height and not removed, paths should not be rounded or rewritten, and "title" and "description" should not be removed.
<g transform="matrix(0.860979,0,0,1,-289.804,-511.548)"> <path d="M336.598,634.198L2775.68,634.198" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:2.73px;"/> </g> <g transform="matrix(1,0,0,1,-415.857,-511.548)"> <path d="M1671.05,698.502C1700.14,732.525 1765.87,740.853 1802.53,715.157C1765,747.742 1699.26,739.414 1671.05,698.502" style="stroke:black;stroke-width:1.74px;stroke-linecap:round;stroke-linejoin:round;"/> </g><path d="M 0.005868 122.65 L 2100.02 122.65" fill="none" stroke="#000" stroke-width="2.73px"/> <path d="M 1255.14 186.95 C 1284.23 220.973 1349.96 229.301 1386.62 203.605 C 1349.09 236.19 1283.35 227.862 1255.14 186.95" stroke="#000" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.74px"/>Correcting the header
The header of the SVG should include minimal basic information, and a title. In the case of named pieces of music, the title will be that name. In all other cases, it should be the short description that will be used as alt text in the final book.
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 2100 320" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:bevel;"><?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" version="1.2" viewBox="0 0 2100 320"> <title>8 bars of musical notation for two violins, a viola, and a cello.</title> -
Insert the music as a figure and add a List of Illustrations
Once the music is ready, it is inserted like any other image. For full guidance, see section 7.8 of the manual.
As this is an illustration, a List of Illustrations is needed. For full guidance, see section 7.9 of the manual.